内网穿透概念
内网穿透,又称 NAT 穿透,进行 NAT 穿透是为了使数据包不被 NAT 设备屏蔽而正确路由到内网主机。
⭐简单来说,内网穿透就是将私有(保留)地址转化为合法 IP 地址的转换技术。
巧妙地利用 NAT 原理实现 NAT 内网穿透技术,就可以使内网服务器接收到外网数据包。
内网穿透工具
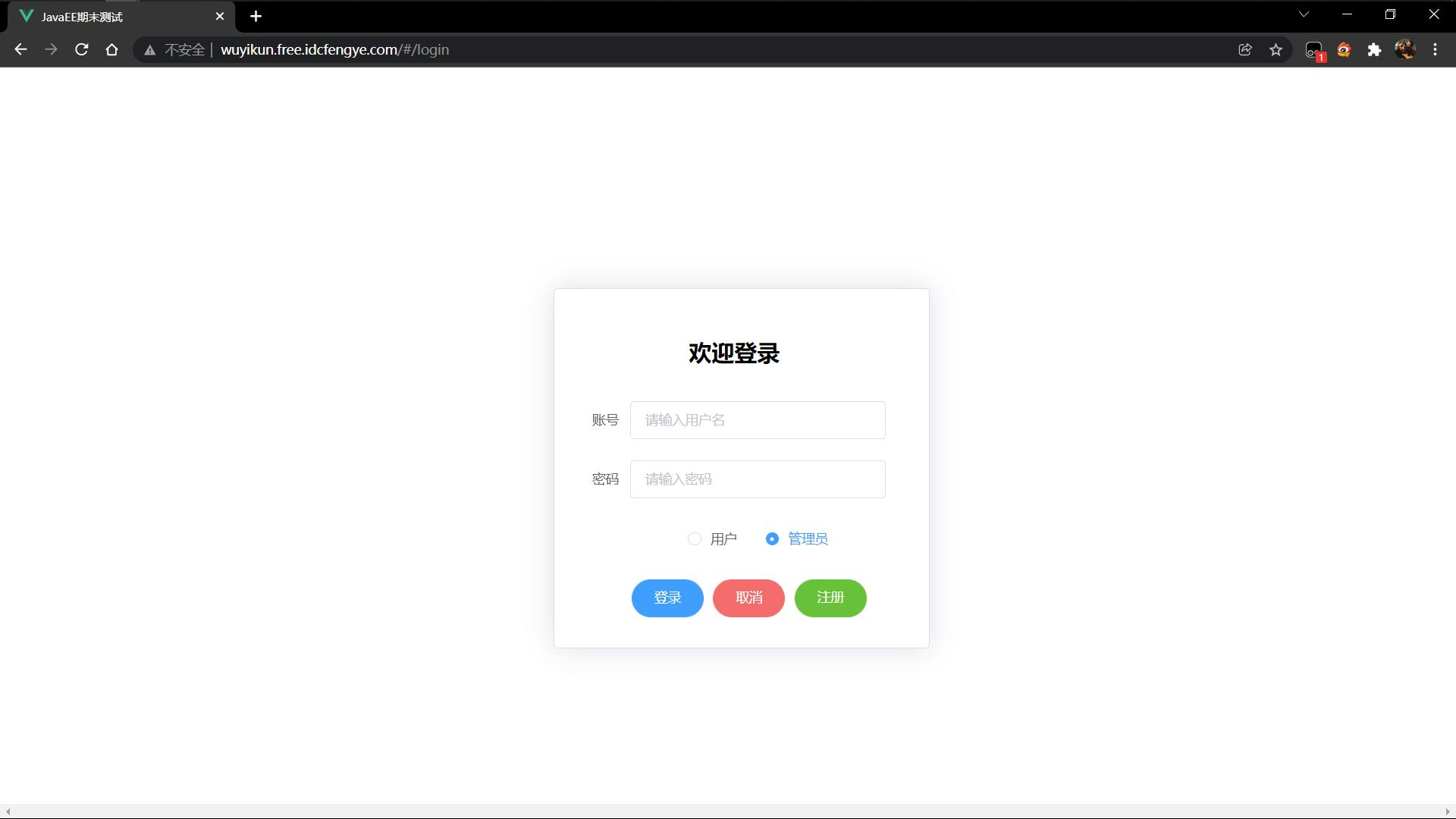
在外网演示内网 Web 站点
常见的内网穿透工具数不胜数,这里枚举几个:
- NATAPP: 基于 ngrok 的国内收费内网穿透工具。
- Frp: frp 是一个专注于内网穿透的高性能的反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议。可以将内网服务以安全、便捷的方式通过具有公网 IP 节点的中转暴露到公网。
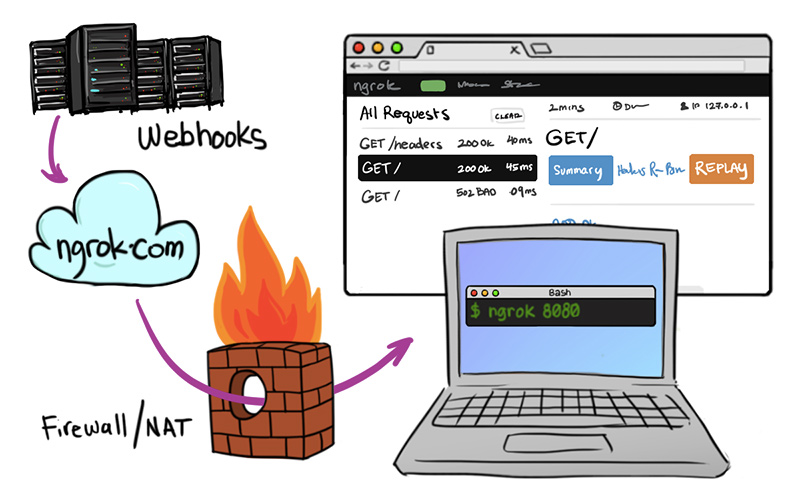
- ngrok: 通过一条命令,即可通过任何 NAT 或者防火墙到达 LocalHost 服务器。
- 花生壳:内网穿透、远程访问、动态域名解析
- Sunny-Ngrok: 提供免费内网穿透服务,免费服务器支持绑定自定义域名,管理内网服务器,内网 web 进行演示,快速开发微信程序和第三方支付平台调试,本地WEB外网访问、本地开发微信、TCP端口转发。
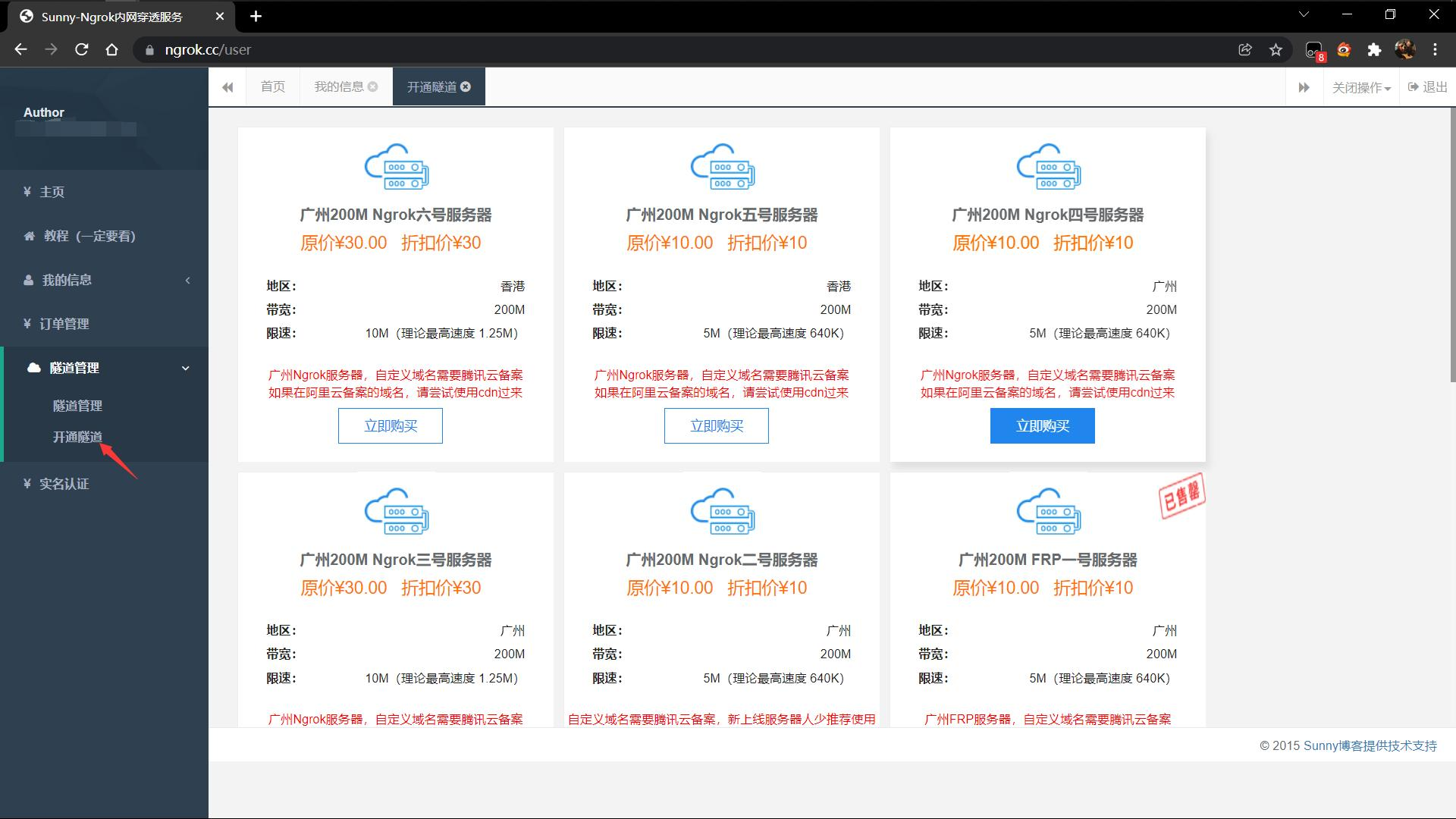
Sunny-Ngrok 演示
首先需要开通隧道(官方教程,不再赘述):Sunny-Ngrok 开通隧道

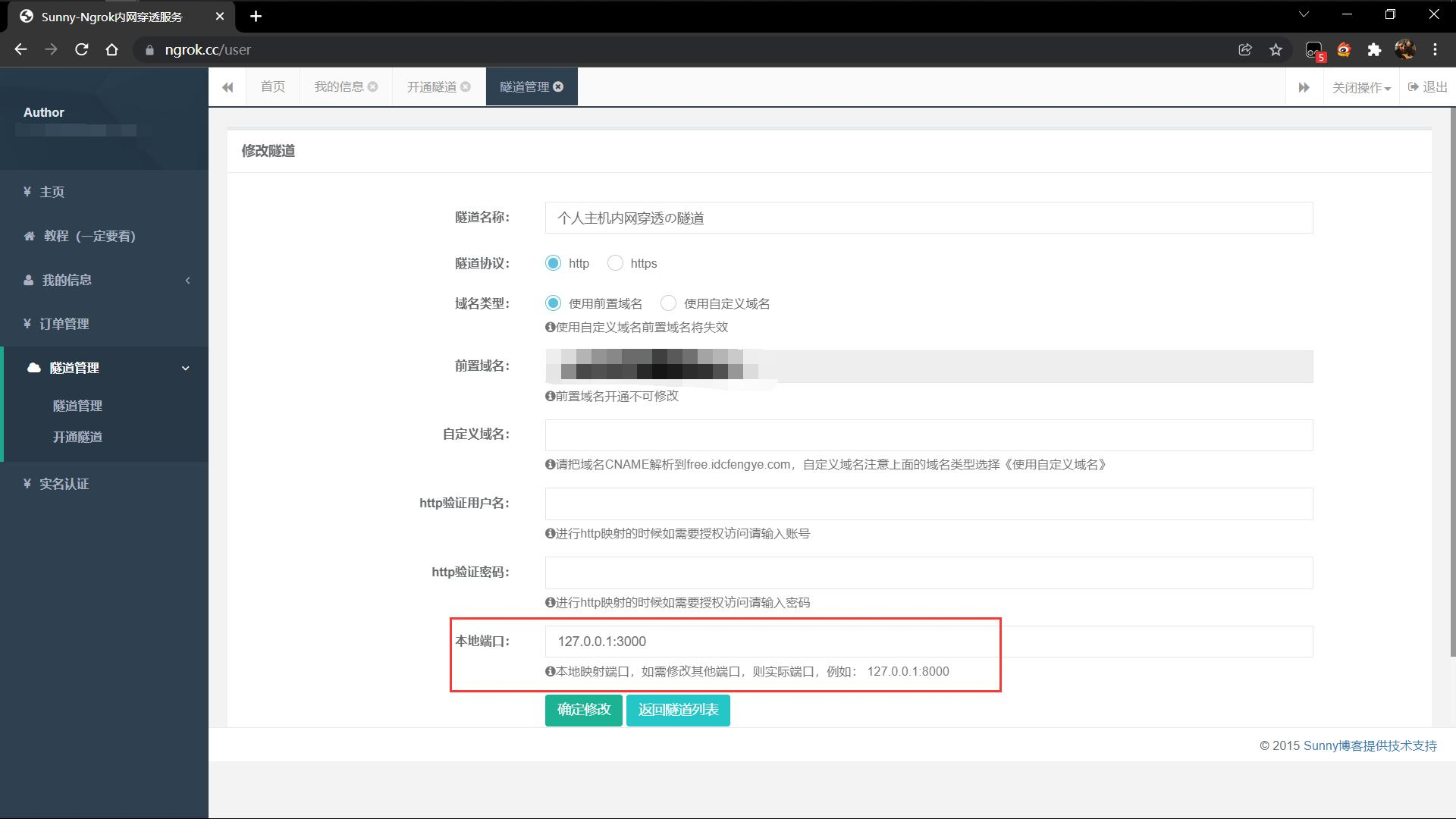
然后修改隧道要映射的本地端口号(即要让本地哪个服务穿透到公网):

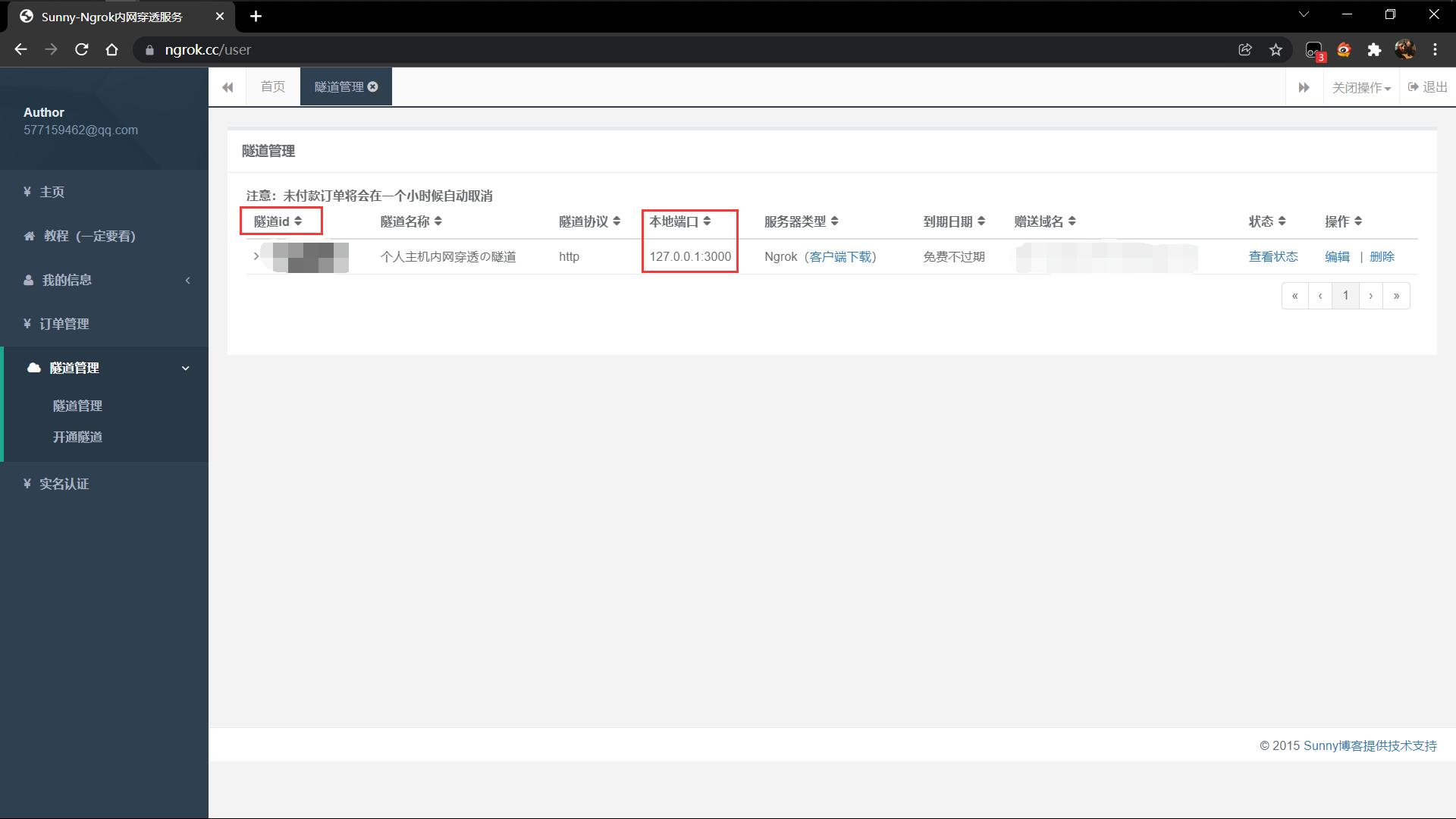
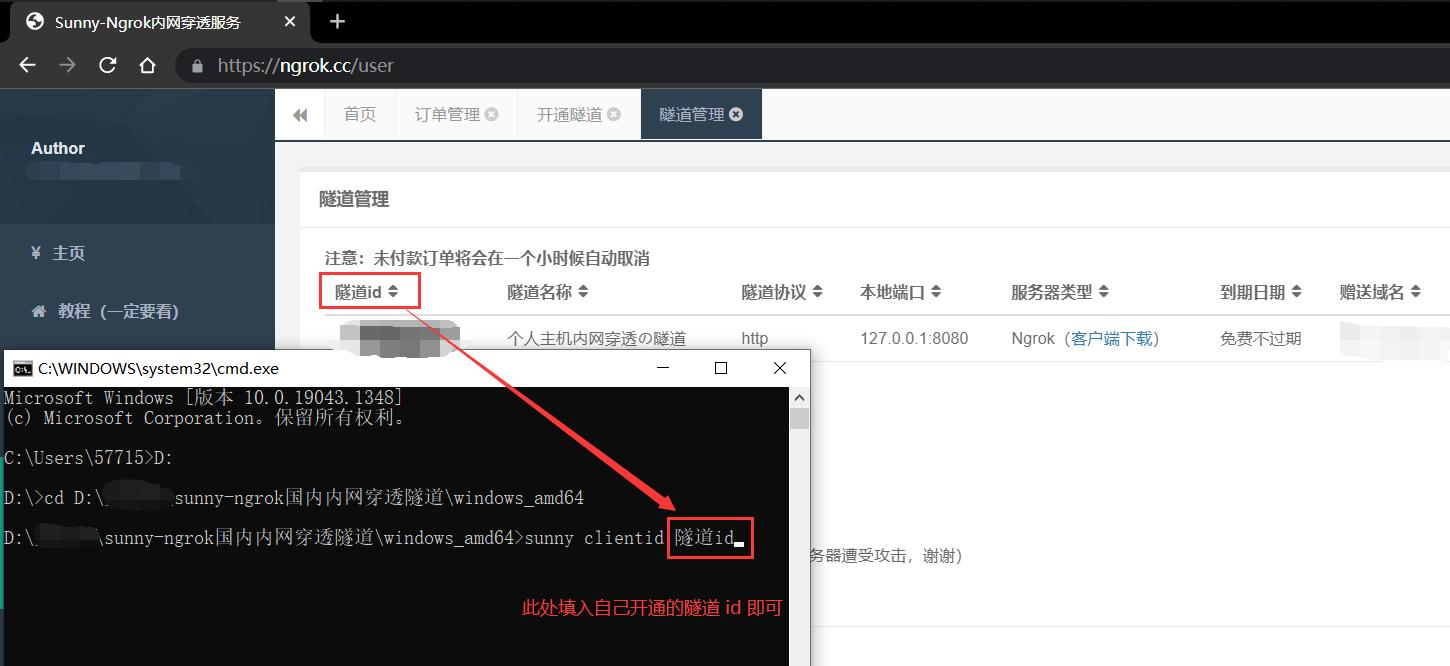
⭐记住该隧道对应的 id,待会启动 sunny-ngrok 需要用到:

下载 sunny-ngrok 客户端,有如下两种方式启动 Sunny-Ngrok 客户端:

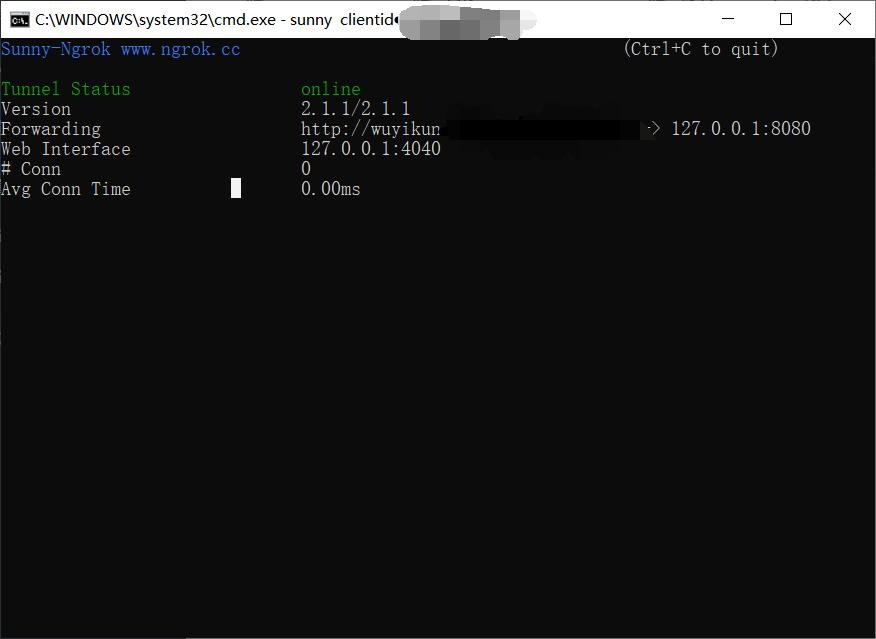
方式一:sunny.exe


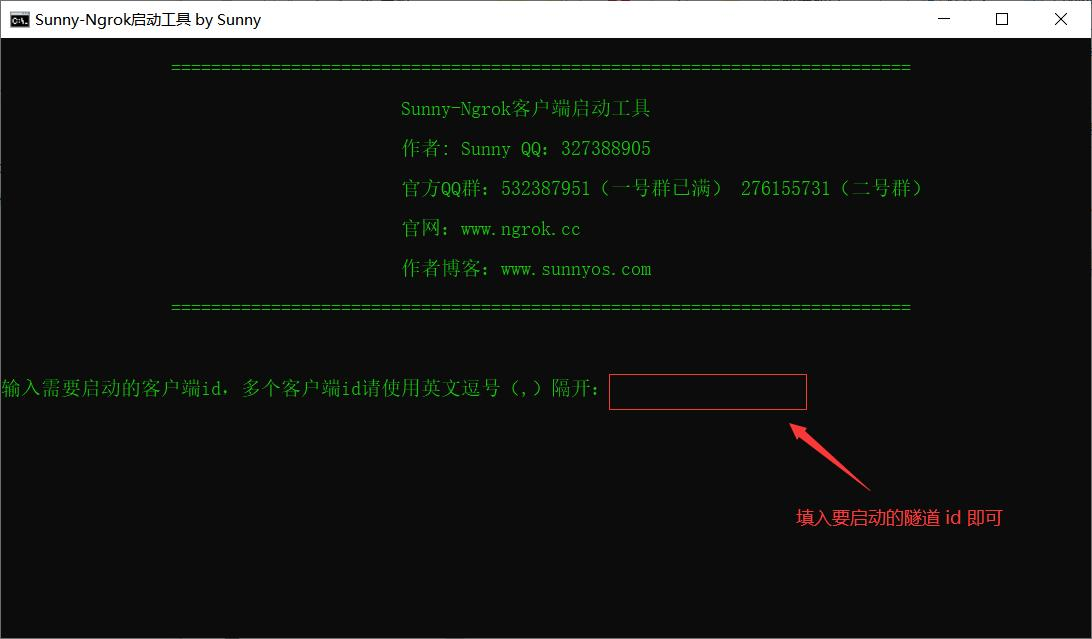
方式二:Sunny-Ngrok 启动工具.bat


Invalid Host Header
当使用 vue-cli 搭建 web 服务并进行内网穿透时,可能会出现 Invalid Host Header 问题:

这是因为新版的 webpack-dev-server 出于安全考虑,默认检查 hostname,如果 hostname 不是配置内的就不能访问,这里我们直接设置 vue.config.js 跳过 host 检查:
1 | // 跳过 Host 检查: vue.config.js 文件若无则创建 |